Ah, the internet – being online has almost become an American pastime. For many, exploring websites is a highly visual experience that, in some situations, requires only minimal gestures from the index finger. However, for the millions of people that rely on website accessibility tools to browse the internet, the experience is quite different.
As a compassionate team of website experts, inclusivity means a lot to us on various levels. We partner closely with our clients to provide web accessibility services, including ADA scans, remediation measures, managed services, and WCAG 2.1 AA compliance optimizations.
Recently there has been an uptick in local litigation regarding web accessibility. Understanding that most of the ADA/WCAG compliance work relates to how you use the Content Management System (CMS), especially regarding alternative text, we wanted to give you some relevant tips.
Alt tags 101
Alternative (alt) text, aka alt tags, help those using screen readers understand the context and intent of digital images on websites. Great alt tags should complement and support the page content and describe the image to the listener in a relevant and natural way. To provide context, here is a short YouTube video that demonstrates how alt tags sound via a screen reader.
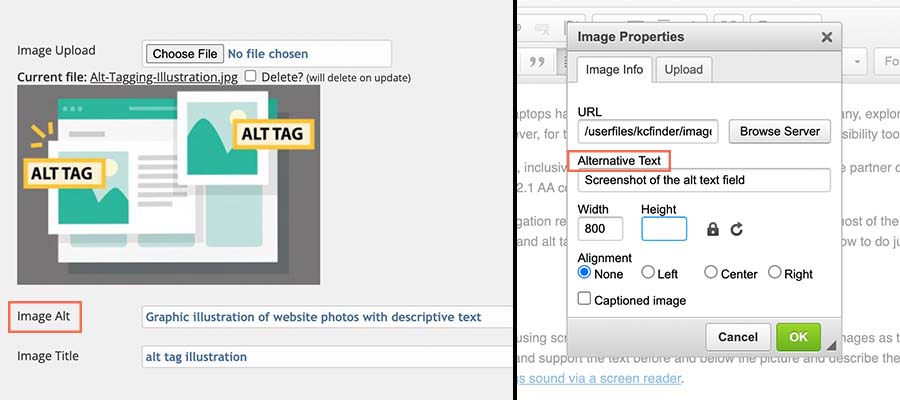
Where to find the alt text field
Our CMS, like many others, provides a field labeled "Image Alt" or "Alternative Text" when uploading or editing an image. Type the alternative descriptive text into the field and hit save.

Do's and Dont's
- Do accurately describe what's happening in the image.
- Do write alt text descriptions that sound natural when read out loud.
- Do test yourself by reading the alt text aloud within the context of your page.
- Do check for spelling errors. Typos and misspelled words in the image alt text field can hurt the user experience and confuse search engines crawling your site.
- Do be concise – a few words will usually be enough; however, a complete sentence is sometimes necessary. Be aware that screen readers may cut off at around 125 characters, so keep descriptions short and to the point.
- Don't leave alt tags blank.
- Don't re-use the same alt text. Create unique alt text for each image, especially when assigning alt text to an extensive gallery of images.
- Don't use alt text to plug a bunch of SEO keywords. Using alt text does boost SEO, but the intent is to help inform those using assistive technologies.
- Don't make alt text the same as the image name or title.
- Don't start every alt tag with the word 'Image' or 'Picture.' The description is presented in a way that it's apparent to the user they are accessing the alt text of an image. It's monotonous and frustrating for users to tab through an image-heavy page and repeatedly hear "Image of a house," "Image of the front door," "Image of a cat," etc.
- However, it's ok to use words like "Screenshot," "Illustration," or "Graph" when relevant.
*If you'd like to understand the impact of alt text, try using a free screen reader like ChromeVox or NVDA to access web content, or try reading page content with image alt tags out loud – it's rather humbling.
Alt text example
Ideally, every alternative text description should be relevant to the page. For example, if the picture below is being used for marketing a home, describing some of the home's most critical visual attributes is likely a good idea.

Simple alt text: <img src=”123-main.jpg” alt=”123 main exterior”>
Good alt text: <img src=”123-main.jpg” alt=”Front lawn and porch at 123 main”>
Best alt text: <img src=”123-main.jpg” alt=”Exterior of 124 main, featuring a grey wooden facade, porch, and large yard”>
Maintenance & the importance of internal processes
Maintaining ADA compliance is a part of doing business online. The best way to maintain compliance is by having us perform periodic scans on your site and by instilling internal processes and procedures for adding alt text, descriptive links, and appropriately structuring content as it's added to your CMS. If alt tags, for example, aren't populated as new images are added to your site, it's easy to get out of compliance and find yourself in a place where catching up feels overwhelming.
As lawsuits surrounding ADA compliance continue to escalate, many companies face the task of alt tagging hundreds of images across their website. If you find yourself in this situation or wonder if your site is in ADA compliance, reach out. We can help with remediation and train staff on how to maintain compliance through your CMS.
Are you interested in having your site scanned for ADA compliance? Click here to contact us regarding our ADA services.
WSD Services
API Development Content CreationContent Management SystemDigital MarketingE-Commerce DevelopmentE-mail MarketingHostingIT ConsultingLead GenerationProject ManagementStrategic AdvisoryWebsite DesignWebsite DevelopmentWebsite Maintenance WordPress Management






